■ ng-style 디렉티브를 사용할 경우에 동적으로 스타일을 줄 경우 함수(function)를 이용하는 방법을 정리하고자 한다. 여기서 사용하는 함수는 myStyle이고 인자를 서로 달리하여 호출한다. 중요한것은 함수가 CSS 스타일 리턴 값의 형태는 문자열(String)이 아니라 객체형(Object)이라야 한다는 것이다. 그리고 객체안에서 이름과 값은 전부 따옴표(“)로 감사야 한다.
■ myStyle함수 호출하고 스타일을 표현하는 객체 리턴
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.9/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('myApp', [])
app.controller('myCtrl', function ($scope) {
$scope.myStyle = function (value) {
var color = "";
switch( value ) {
case 1 : color = "red"; break;
case 2 : color = "green"; break;
case 3 : color = "blue"; break;
default : color = "black"; break;
}
return {
"width" : value*100+"px",
"height" : value*100+"px",
"background-color" : color,
"margin" : "10px",
"float" : "left"
};
}
});
</script>
<div ng-app="myApp" ng-controller="myCtrl">
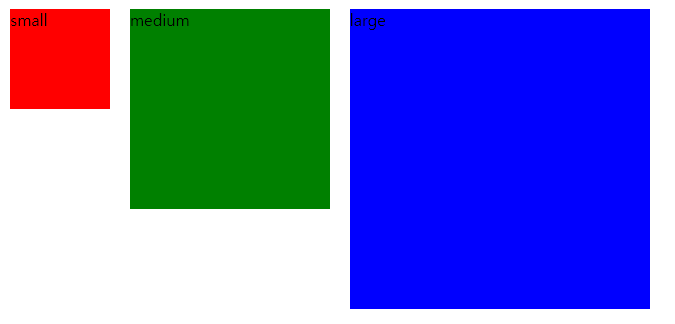
<div ng-style="myStyle(1)">small</div>
<div ng-style="myStyle(2)">medium</div>
<div ng-style="myStyle(3)">large</div>
</div>
</body>
</html>

- AngularJS angular.copy 사용법, angular 복사 2019년 5월 17일
- AngularJS fromJson, toJson 사용법 2019년 5월 15일
- AngularJS에서 ng-style사용시 조건문 이용방법 2019년 4월 25일
- AngularJS에서 ng-style사용시 함수 이용방법 2019년 4월 23일
- AngularJS 동적 HTML, Function 추가 2019년 4월 15일
- AngularJS에서 팝업창 띄우기 2019년 4월 2일
- AngularJS 하나의 모듈에 factory 다중 등록 2018년 2월 26일
- AngularJS factory 예제 2018년 2월 26일
- AngularJS forEach ng-repeat 예제 2018년 2월 19일
- AngularJS $http, spring TEXT response 예제 2018년 1월 17일
- AngularJS selectbox 간단한 예제 2018년 1월 15일
- AnuglarJS forEach 예제 2018년 1월 12일
- AngularJS checkbox 제어 및 활성/비활성(ng-disabled) 예제 2018년 1월 8일
- AngularJS button 활성/비활성(ng-disabled) 예제 2018년 1월 8일
- AngularJS radio 활성/비활성(ng-disabled) 예제 2018년 1월 8일
- AngularJS $broadcast, $emit, $on 예제 2018년 1월 3일
- AngularJS – $watch $digest $apply Life Cycle 2017년 12월 26일
- AngularJS $watchCollection 2017년 12월 26일
- AngularJS $watchGroup 2017년 12월 26일
- AngularJS $watch 2017년 12월 26일
- AngularJS 반복문 ng-repeat 2017년 7월 22일
- AngularJS $timeout 2017년 7월 22일
- AngularJS Show/Hide, 보이기/숨기기 2017년 7월 16일
- AngularJS 라디오 버튼 제어 2017년 7월 16일
- AngularJS시작하기, Hello AngularJS 2017년 7월 15일