■ json타입의 배열데이터 $scope.yearList를 만들고 forEach 테스트 시작 버튼을 클릭하면 $scope.startForEach()함수를 실행하면서 angularjs.forEach가 실행된다.
■ forEach 예제 소스
<!DOCTYPE html>
<html ng-app="myApp">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8">
<head>
<title></title>
<script src="/js/angularjs/1.5.6/angular.js"></script>
<script src='/js/jquery/jquery-1.11.0.min.js'></script>
<script>
var myApp = angular.module("myApp",[]);
myApp.controller("myAppCtrl", function($scope,$timeout){
$scope.yearList = [
{id:"2011",val:"2011년"},
{id:"2012",val:"2012년"},
{id:"2013",val:"2013년"},
{id:"2014",val:"2014년"},
{id:"2015",val:"2015년"}
];
$scope.startForEach = function() {
$("#log").append("forEach 테스트 시작<br/>");
angular.forEach($scope.yearList,function(value,key) {
$("#log").append("key : " + key + ",\t id : " + value.id + ",\t val : " + value.val +"<br/>");
});
};
});
</script>
</head>
<body ng-controller="myAppCtrl">
<h1>
AngularJS forEach 예제<br/>
<font color="red"></font>
</h1>
<button ng-click="startForEach()">forEach 테스트 시작</button>
<hr/>
<div id="log"></div>
</body>
</html>
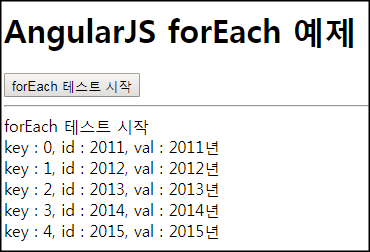
■ 실행결과
forEach 테스트 시작 버튼을 클릭하면 예제가 실행된다.

- AngularJS angular.copy 사용법, angular 복사 2019년 5월 17일
- AngularJS fromJson, toJson 사용법 2019년 5월 15일
- AngularJS에서 ng-style사용시 조건문 이용방법 2019년 4월 25일
- AngularJS에서 ng-style사용시 함수 이용방법 2019년 4월 23일
- AngularJS 동적 HTML, Function 추가 2019년 4월 15일
- AngularJS에서 팝업창 띄우기 2019년 4월 2일
- AngularJS 하나의 모듈에 factory 다중 등록 2018년 2월 26일
- AngularJS factory 예제 2018년 2월 26일
- AngularJS forEach ng-repeat 예제 2018년 2월 19일
- AngularJS $http, spring TEXT response 예제 2018년 1월 17일
- AngularJS selectbox 간단한 예제 2018년 1월 15일
- AnuglarJS forEach 예제 2018년 1월 12일
- AngularJS checkbox 제어 및 활성/비활성(ng-disabled) 예제 2018년 1월 8일
- AngularJS button 활성/비활성(ng-disabled) 예제 2018년 1월 8일
- AngularJS radio 활성/비활성(ng-disabled) 예제 2018년 1월 8일
- AngularJS $broadcast, $emit, $on 예제 2018년 1월 3일
- AngularJS – $watch $digest $apply Life Cycle 2017년 12월 26일
- AngularJS $watchCollection 2017년 12월 26일
- AngularJS $watchGroup 2017년 12월 26일
- AngularJS $watch 2017년 12월 26일
- AngularJS 반복문 ng-repeat 2017년 7월 22일
- AngularJS $timeout 2017년 7월 22일
- AngularJS Show/Hide, 보이기/숨기기 2017년 7월 16일
- AngularJS 라디오 버튼 제어 2017년 7월 16일
- AngularJS시작하기, Hello AngularJS 2017년 7월 15일