■ 참조
■ 객체 또는 배열인 소스의 전체 복사본을 만듭니다. 이 함수는 주로 변경 감지 코드에서 내부적으로 사용된다. 다용도 복사 기능을 위한 것이 아니며 몇 가지 제한 사항이 있다 (아래 참조).
- 대상이 제공되지 않으면 객체 또는 배열의 복사본이 만들어진다.
- 대상이 제공되면 모든 요소 (배열) 또는 속성 (객체)이 삭제 된 다음 소스의 모든 요소 / 속성이 복사된다.
- source가 객체 또는 배열 (null 및 undefined)이 아닌 경우 source가 반환된다.
- source가 destination와 같으면 예외가 발생합니다.
$scope.source = {
name: 'Richard',
likes: {
fruit: [
'apples', 'bananas', 'grapefruit']
}
};
$scope.destination = angular.copy($scope.source);
$scope.source.likes.fruit[1] = 'orange';
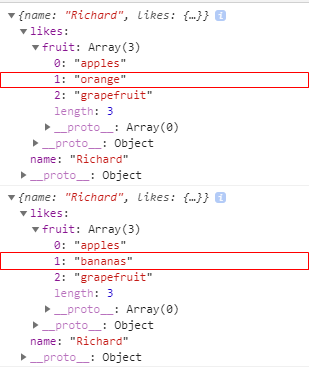
console.log($scope.source);
console.log($scope.destination);

- AngularJS angular.copy 사용법, angular 복사 2019년 5월 17일
- AngularJS fromJson, toJson 사용법 2019년 5월 15일
- AngularJS에서 ng-style사용시 조건문 이용방법 2019년 4월 25일
- AngularJS에서 ng-style사용시 함수 이용방법 2019년 4월 23일
- AngularJS 동적 HTML, Function 추가 2019년 4월 15일
- AngularJS에서 팝업창 띄우기 2019년 4월 2일
- AngularJS 하나의 모듈에 factory 다중 등록 2018년 2월 26일
- AngularJS factory 예제 2018년 2월 26일
- AngularJS forEach ng-repeat 예제 2018년 2월 19일
- AngularJS $http, spring TEXT response 예제 2018년 1월 17일
- AngularJS selectbox 간단한 예제 2018년 1월 15일
- AnuglarJS forEach 예제 2018년 1월 12일
- AngularJS checkbox 제어 및 활성/비활성(ng-disabled) 예제 2018년 1월 8일
- AngularJS button 활성/비활성(ng-disabled) 예제 2018년 1월 8일
- AngularJS radio 활성/비활성(ng-disabled) 예제 2018년 1월 8일
- AngularJS $broadcast, $emit, $on 예제 2018년 1월 3일
- AngularJS – $watch $digest $apply Life Cycle 2017년 12월 26일
- AngularJS $watchCollection 2017년 12월 26일
- AngularJS $watchGroup 2017년 12월 26일
- AngularJS $watch 2017년 12월 26일
- AngularJS 반복문 ng-repeat 2017년 7월 22일
- AngularJS $timeout 2017년 7월 22일
- AngularJS Show/Hide, 보이기/숨기기 2017년 7월 16일
- AngularJS 라디오 버튼 제어 2017년 7월 16일
- AngularJS시작하기, Hello AngularJS 2017년 7월 15일