■ 참고(복사) : AngularJS: Pass data to new Browser Popup Window from Controller example
로컬에서는 Blocked a frame with origin “null” from accessing a cross-origin frame. 에러 발생됨
■ 바닥창
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.9/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('MyApp', [])
app.controller('MyController', function ($scope, $window) {
$scope.OpenPopupWindow = function () {
var $popup = $window.open("Popup.htm", "popup", "width=250,height=100,left=10,top=150");
$popup.Name = $scope.Name;
}
});
</script>
<div ng-app="MyApp" ng-controller="MyController">
Name:
<input type="text" ng-model="Name" />
<br />
<br />
<input type="button" value="Open Popup Window" ng-click="OpenPopupWindow()" />
</div>
</body>
</html>
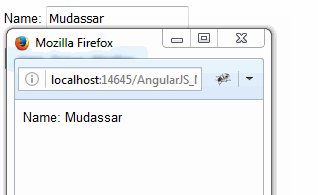
■ 팝업창
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.9/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('MyChildApp', [])
app.controller('MyChildController', function ($scope, $window) {
$scope.Name = $window.Name;
});
</script>
<div ng-app="MyChildApp" ng-controller="MyChildController">
Name: <span ng-bind="Name"></span>
</div>
</body>
</html>

- AngularJS angular.copy 사용법, angular 복사 2019년 5월 17일
- AngularJS fromJson, toJson 사용법 2019년 5월 15일
- AngularJS에서 ng-style사용시 조건문 이용방법 2019년 4월 25일
- AngularJS에서 ng-style사용시 함수 이용방법 2019년 4월 23일
- AngularJS 동적 HTML, Function 추가 2019년 4월 15일
- AngularJS에서 팝업창 띄우기 2019년 4월 2일
- AngularJS 하나의 모듈에 factory 다중 등록 2018년 2월 26일
- AngularJS factory 예제 2018년 2월 26일
- AngularJS forEach ng-repeat 예제 2018년 2월 19일
- AngularJS $http, spring TEXT response 예제 2018년 1월 17일
- AngularJS selectbox 간단한 예제 2018년 1월 15일
- AnuglarJS forEach 예제 2018년 1월 12일
- AngularJS checkbox 제어 및 활성/비활성(ng-disabled) 예제 2018년 1월 8일
- AngularJS button 활성/비활성(ng-disabled) 예제 2018년 1월 8일
- AngularJS radio 활성/비활성(ng-disabled) 예제 2018년 1월 8일
- AngularJS $broadcast, $emit, $on 예제 2018년 1월 3일
- AngularJS – $watch $digest $apply Life Cycle 2017년 12월 26일
- AngularJS $watchCollection 2017년 12월 26일
- AngularJS $watchGroup 2017년 12월 26일
- AngularJS $watch 2017년 12월 26일
- AngularJS 반복문 ng-repeat 2017년 7월 22일
- AngularJS $timeout 2017년 7월 22일
- AngularJS Show/Hide, 보이기/숨기기 2017년 7월 16일
- AngularJS 라디오 버튼 제어 2017년 7월 16일
- AngularJS시작하기, Hello AngularJS 2017년 7월 15일