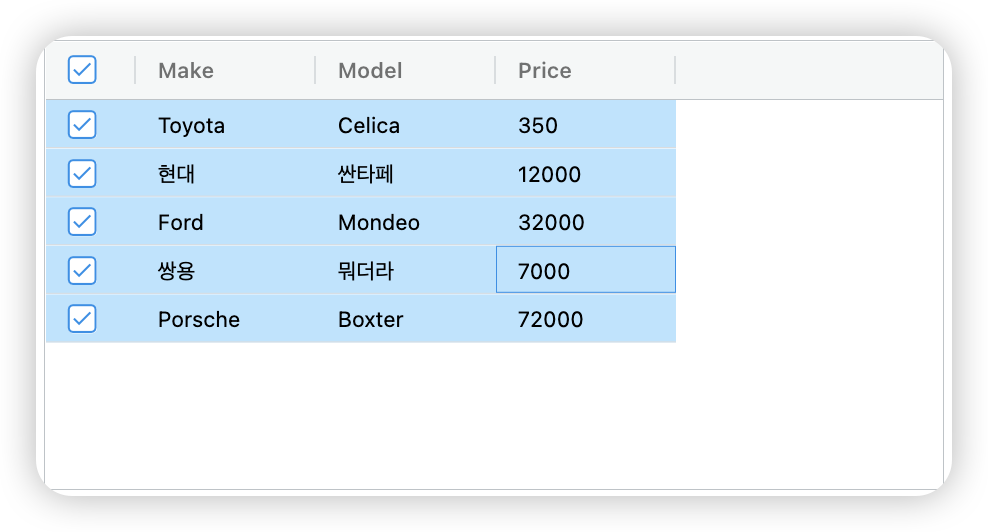
▶︎ agGrid의 헤더및 그리드에 체크박스를 그리기위해서는 ‘checkboxSelection’, 그리드 헤더에 체크박스를 그리기 위해서는 ‘headerCheckboxSelection’이 필요한다.
{headerCheckboxSelection: true, checkboxSelection: true, maxWidth:50, filter:false, sortable:false, cellClass: 'stringType'}

▶︎ 전체 소스
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>agGrid - checkbox 체크박스</title>
<script src="https://unpkg.com/ag-grid-community/dist/ag-grid-community.min.js"></script>
<script type="text/javascript">
const columnDefs = [
// { headerName : "Check", field : "CHK", minWidth:50, width:80, initialHide:false,
// cellStyle: {"padding-top": "6px", "text-align": "center"},
// cellRenderer : function(param) {
// var input = document.createElement("input");
//
// input.type = "checkbox";
// input.value = '0';
// input.checked = false;
//
// input.onclick = function(){
// params.setValue(this.checked === true ? '1' : '0');
// }
//
// return input;
// }
// },
{headerCheckboxSelection: true, checkboxSelection: true, maxWidth:50, filter:false, sortable:false, cellClass: 'stringType'},
{ field:"make", width:100},
{ field:"model", width:100 },
{ field:"price", width:100}
];
// specify the data
const rowData = [
{ make: "Toyota", model: "Celica", price: 350 },
{ make: "현대", model: "싼타페", price: 12000 },
{ make: "Ford", model: "Mondeo", price: 32000 },
{ make: "쌍용", model: "뭐더라", price: 7000 },
{ make: "Porsche", model: "Boxter", price: 72000 }
];
// let the grid know which columns and what data to use
const gridOptions = {
columnDefs: columnDefs,
rowData: rowData
};
// setup the grid after the page has finished loading
document.addEventListener('DOMContentLoaded', () => {
const gridDiv = document.querySelector('#myGrid');
new agGrid.Grid(gridDiv, gridOptions);
});
</script>
</head>
<body>
<div id="myGrid" style="height: 250px; width:500px;" class="ag-theme-balham"></div>
</body>
</html>
- agGrid grid data read, 그리드 데이터 읽기 2022년 3월 18일
- agGrid Row 추가 / 삭제 2022년 3월 16일
- agGrid checkbox 그리기 2022년 3월 16일
- agGrid cell class 지정 방법(cellClass, cellClassRules) 2022년 3월 13일
- agGrid cell style 지정 2022년 3월 12일
- agGrid 테마 변경 – 손쉬운 화면 CSS 변경 2022년 3월 12일
- agGrid cell 텍스트 오른쪽 정렬 방법 2022년 3월 12일