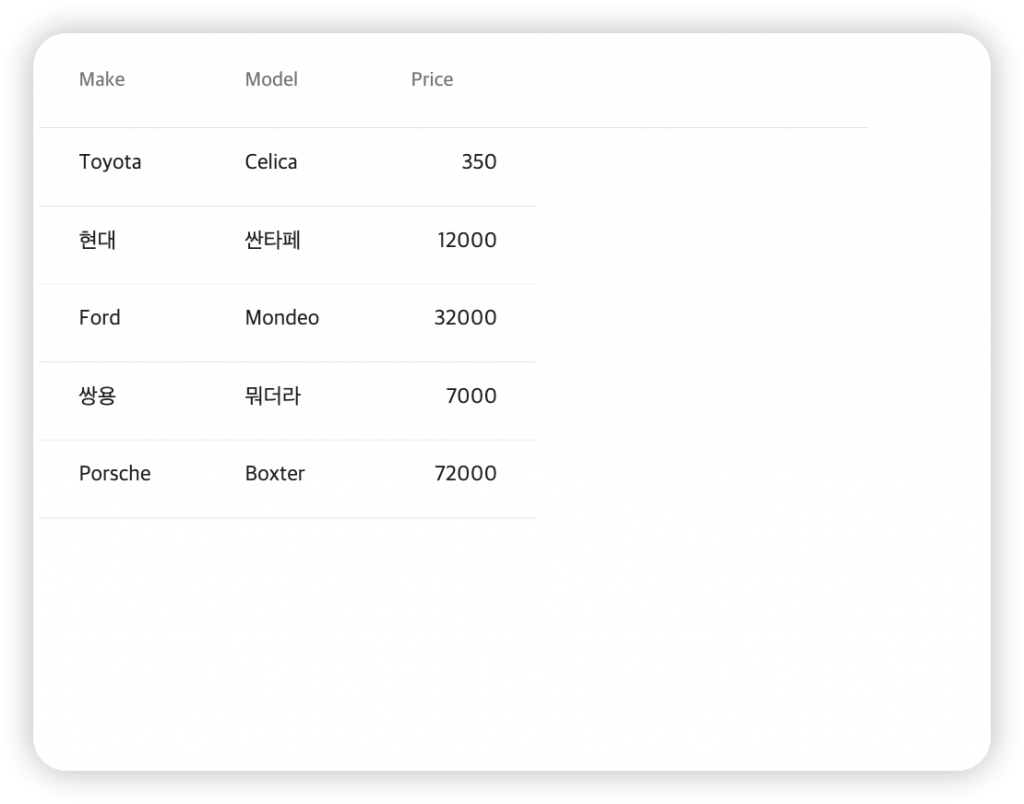
agGrid를 그리는 아래의 div에서 ‘ag-theme-alpine’ 클래스가 agGrid 테마이다.
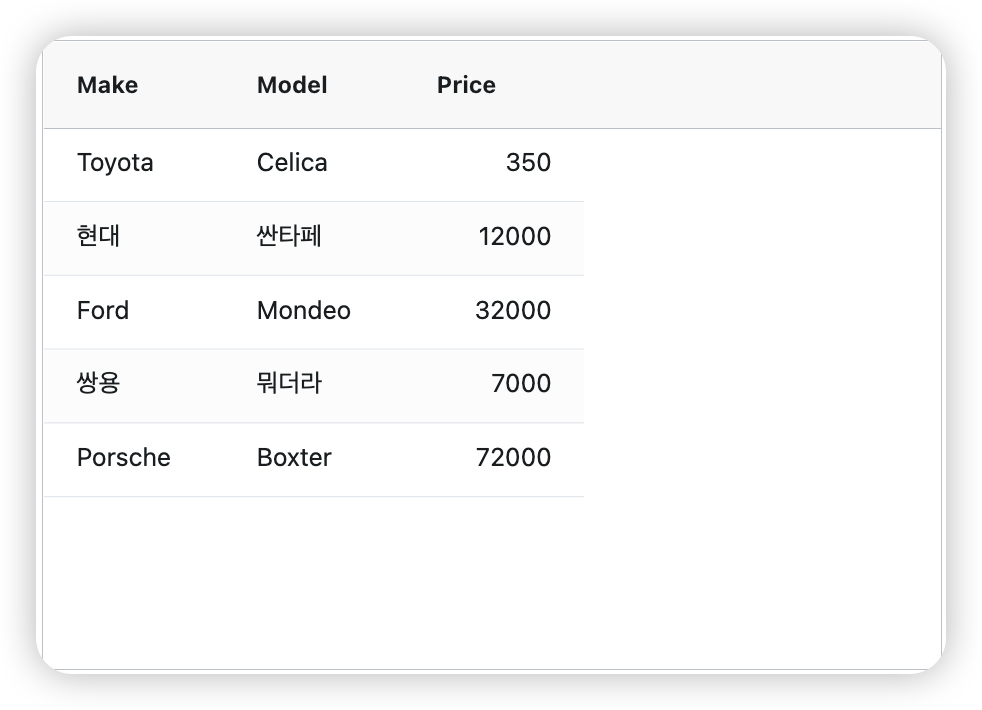
- ag-theme-alpine
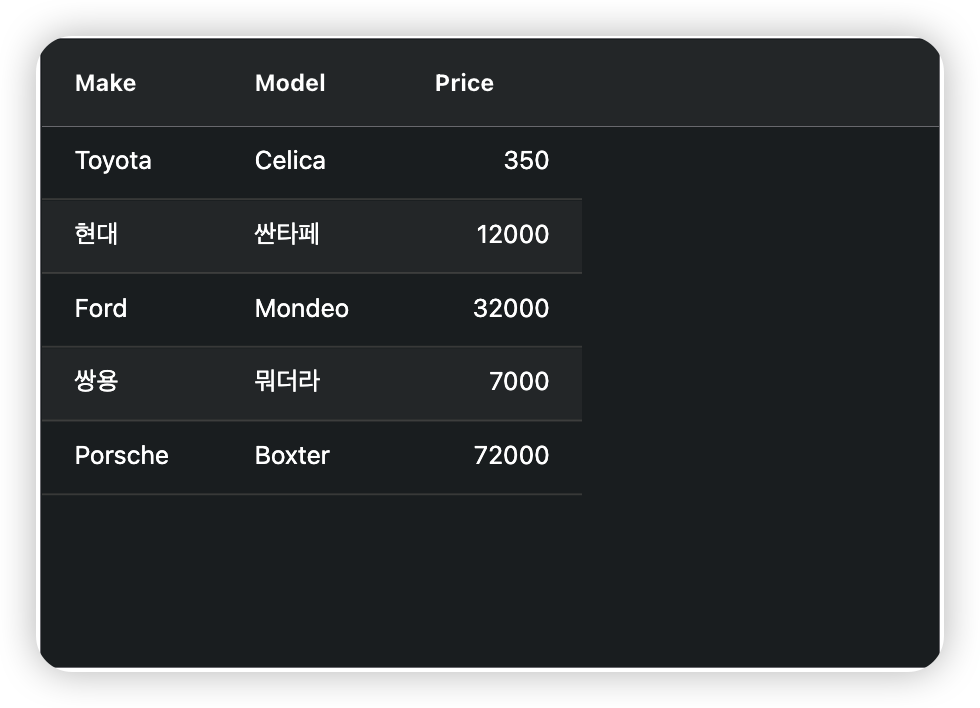
- ag-theme-alpine-dark
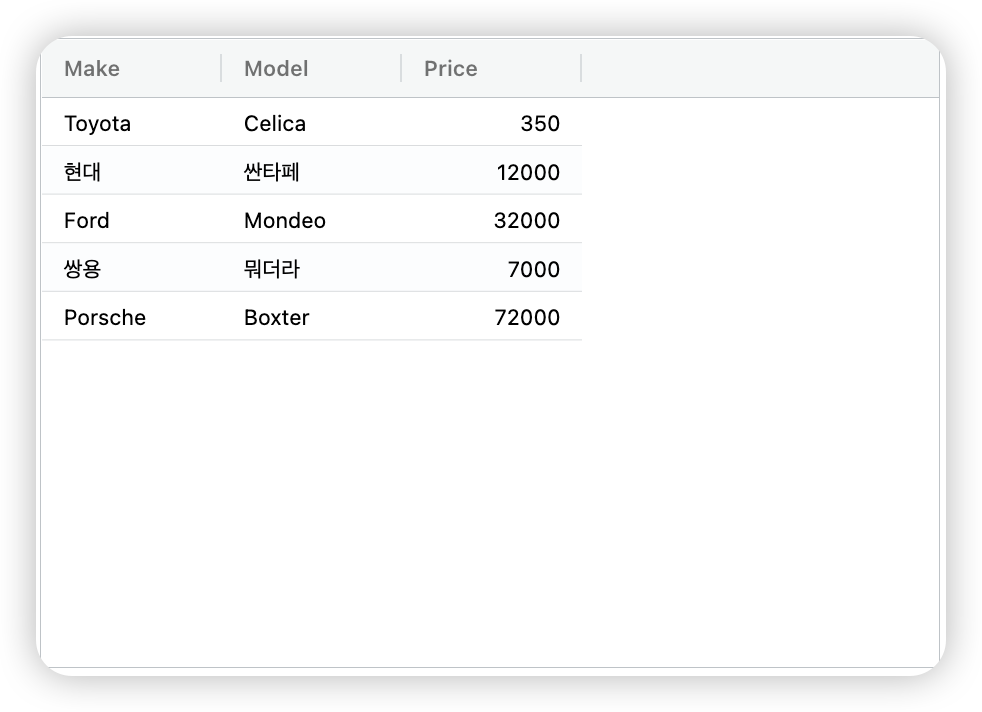
- ag-theme-balham
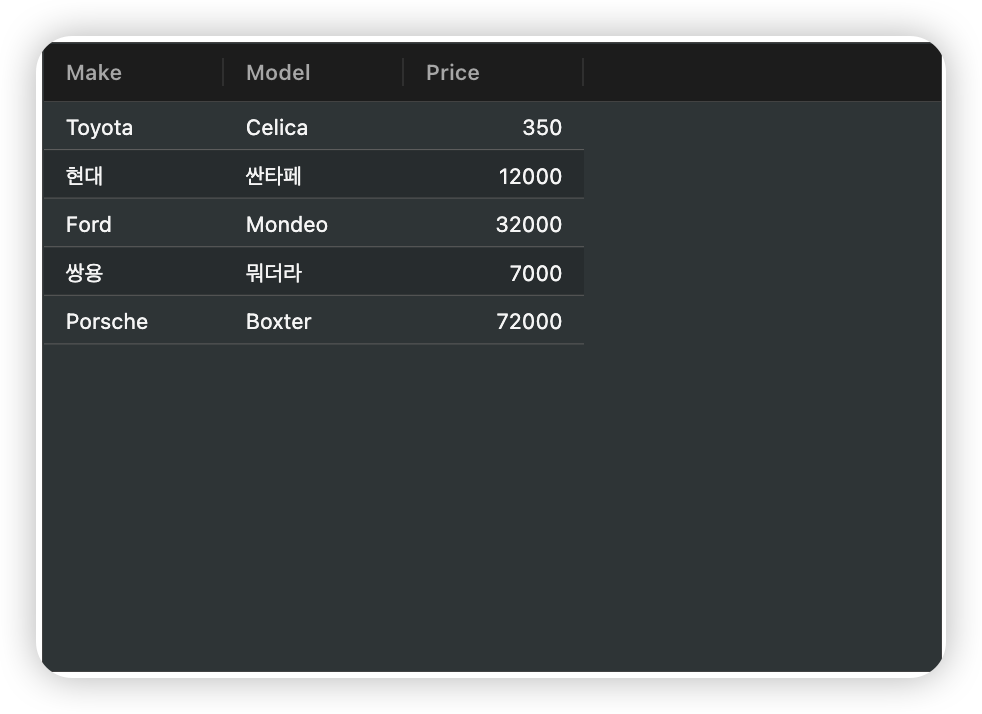
- ag-theme-balham-dark
- ag-theme-material
<div id="myGrid" style="height: 350px; width:500px;" class="ag-theme-alpine"></div>





<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>agGrid - theme 테마 </title>
<script src="https://unpkg.com/ag-grid-community/dist/ag-grid-community.min.js"></script>
<style>
.numberCell {
text-align: right;
}
</style>
<script type="text/javascript">
const columnDefs = [
{ field:"make", width:100},
{ field:"model", width:100 },
{ field:"price", width:100, cellClass: 'numberCell'}
];
// specify the data
const rowData = [
{ make: "Toyota", model: "Celica", price: 350 },
{ make: "현대", model: "싼타페", price: 12000 },
{ make: "Ford", model: "Mondeo", price: 32000 },
{ make: "쌍용", model: "뭐더라", price: 7000 },
{ make: "Porsche", model: "Boxter", price: 72000 }
];
// let the grid know which columns and what data to use
const gridOptions = {
columnDefs: columnDefs,
rowData: rowData
};
// setup the grid after the page has finished loading
document.addEventListener('DOMContentLoaded', () => {
const gridDiv = document.querySelector('#myGrid');
new agGrid.Grid(gridDiv, gridOptions);
});
</script>
</head>
<body>
<div id="myGrid" style="height: 350px; width:500px;" class="ag-theme-alpine"></div>
<!--<div id="myGrid" style="height: 350px; width:500px;" class="ag-theme-alpine-dark"></div>-->
<!--<div id="myGrid" style="height: 350px; width:500px;" class="ag-theme-balham"></div>-->
<!--<div id="myGrid" style="height: 350px; width:500px;" class="ag-theme-balham-dark"></div>-->
<!--<div id="myGrid" style="height: 350px; width:500px;" class="ag-theme-material"></div>-->
</body>
</html>