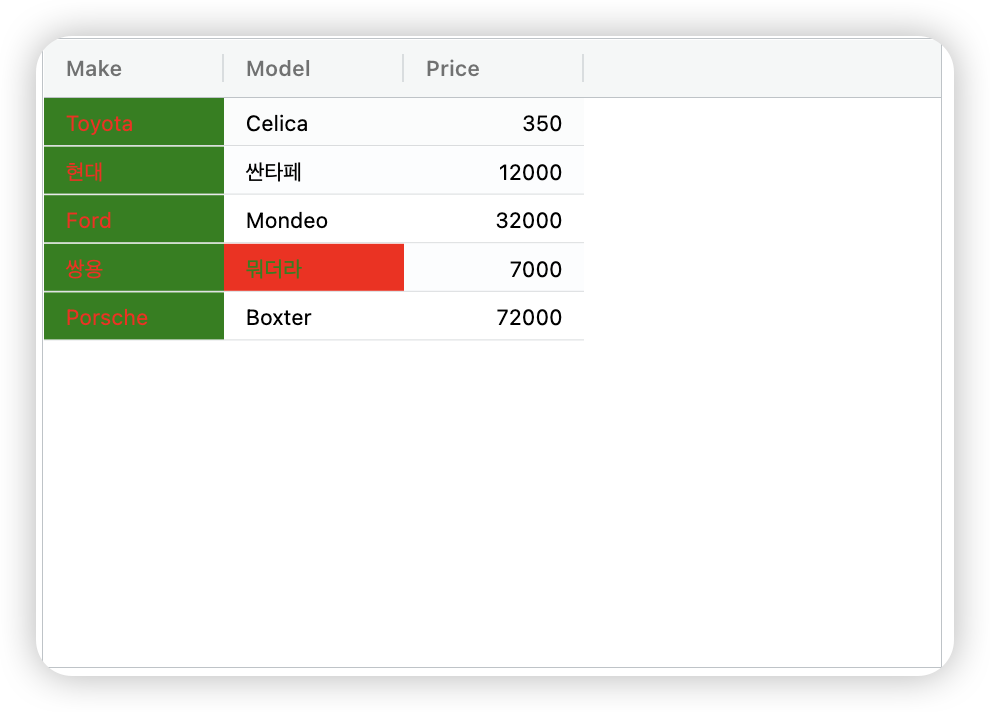
▶︎ columnDefs에서 cellStyle에 아래와 같이 style을 지정한다.
const columnDefs = [
{ field:"make", width:100,
cellStyle: {color:'red', 'background-color':'green'}
},
▶︎ cell의 값에 따라 조건을 변경해서 style을 지정할 수 있다.
{ field:"model", width:100,
cellStyle: params=> {
console.log( params );
if(params.value === '뭐더라' ) {
return {color:'green', 'background-color':'red'}
}
}
},

▶︎ 전제 소스
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>agGrid - cell 내용 편집 & style</title>
<script src="https://unpkg.com/ag-grid-community/dist/ag-grid-community.min.js"></script>
<script type="text/javascript">
const columnDefs = [
{ field:"make", width:100,
cellStyle: {color:'red', 'background-color':'green'}
},
{ field:"model", width:100,
cellStyle: params=> {
console.log( params );
if(params.value === '뭐더라' ) {
return {color:'green', 'background-color':'red'}
}
}
},
{ field:"price", width:100}
];
// specify the data
const rowData = [
{ make: "Toyota", model: "Celica", price: 350 },
{ make: "현대", model: "싼타페", price: 12000 },
{ make: "Ford", model: "Mondeo", price: 32000 },
{ make: "쌍용", model: "뭐더라", price: 7000 },
{ make: "Porsche", model: "Boxter", price: 72000 }
];
// let the grid know which columns and what data to use
const gridOptions = {
columnDefs: columnDefs,
rowData: rowData
};
// setup the grid after the page has finished loading
document.addEventListener('DOMContentLoaded', () => {
const gridDiv = document.querySelector('#myGrid');
new agGrid.Grid(gridDiv, gridOptions);
});
</script>
</head>
<body>
<div id="myGrid" style="height: 350px; width:500px;" class="ag-theme-balham"></div>
</body>
</html>
- agGrid grid data read, 그리드 데이터 읽기 2022년 3월 18일
- agGrid Row 추가 / 삭제 2022년 3월 16일
- agGrid checkbox 그리기 2022년 3월 16일
- agGrid cell class 지정 방법(cellClass, cellClassRules) 2022년 3월 13일
- agGrid cell style 지정 2022년 3월 12일
- agGrid 테마 변경 – 손쉬운 화면 CSS 변경 2022년 3월 12일
- agGrid cell 텍스트 오른쪽 정렬 방법 2022년 3월 12일