▶︎ javascript 객체를 정렬하기 위해서는 sort함수를 사용한다. 아래는 정렬하고자 하는 예제 객체 배열이고 age속성을 비교하고자 한다.
let sortArray = [
{name:'mirinae1', age:23},
{name:'mirinae3', age:21},
{name:'mirinae7', age:2},
{name:'mirinae4', age:34},
{name:'mirinae2', age:55},
];
▶︎ 먼저 정렬하기 전과 정렬 후의 객체를 비교하기 위해서 정렬전의 객체를 복사(deep copy)해 준다
let beforeArray = JSON.parse(JSON.stringify(sortArray));// 객체의 함수는 복사하지 않는다.
// let beforeArray = {...sortArray};// 객체의 함수까지 복사한다.
▶︎ 객체 배열 정렬(sort) 함수, sortArray가 age로 정렬된다.
sortArray.sort((a,b)=>{
if(a.age>b.age) {
return 1;
}
if(a.age<b.age) {
return -1;
}
return 0;
});
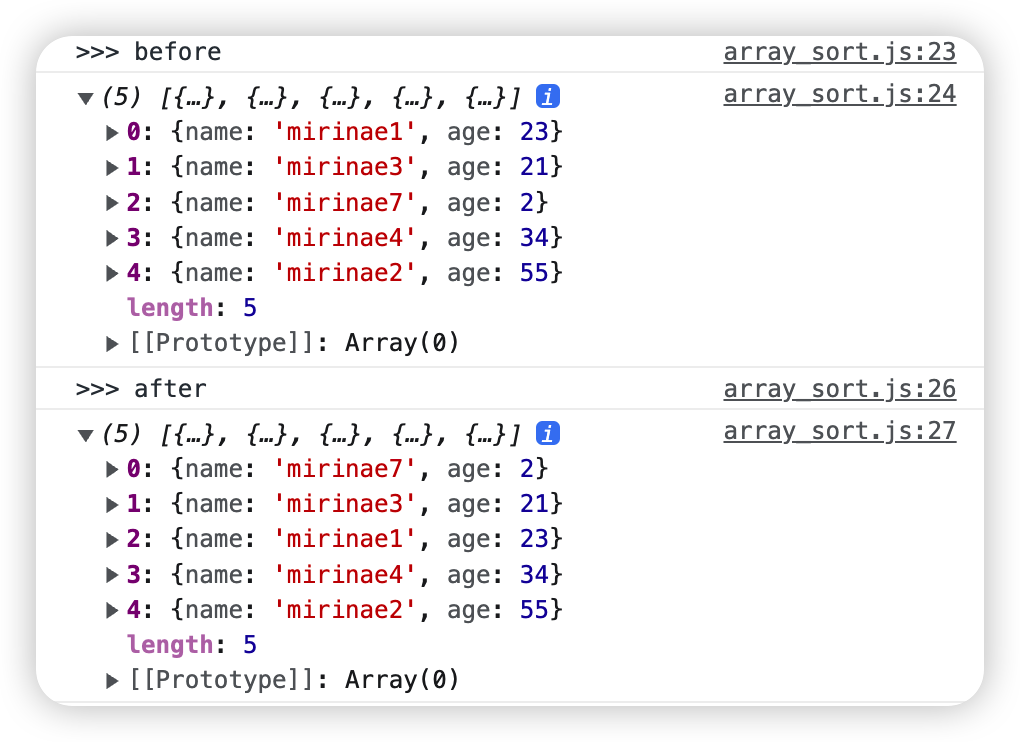
▶︎ 정렬 전/후 객체 확인
console.log('>>> before');
console.log(beforeArray);
console.log('>>> after');
console.log(sortArray);

▶︎ 전체 소스
'use strict';
let sortArray = [
{name:'mirinae1', age:23},
{name:'mirinae3', age:21},
{name:'mirinae7', age:2},
{name:'mirinae4', age:34},
{name:'mirinae2', age:55},
];
let beforeArray = JSON.parse(JSON.stringify(sortArray));
sortArray.sort((a,b)=>{
if(a.age>b.age) {
return 1;
}
if(a.age<b.age) {
return -1;
}
return 0;
});
console.log('>>> before');
console.log(beforeArray);
console.log('>>> after');
console.log(sortArray);
- 자바스크립트 숫자에 천단위 추가 2023년 12월 28일
- javascript 객체 정렬(object sort) 2022년 3월 23일
- autocomplete=”off” 자동완성 기능 없애기 2022년 3월 16일
- JSRender Helper 함수 예제 2021년 6월 15일
- Highcharts error #17 2019년 7월 10일
- Highchart TypeError: c.init is not a function 2019년 7월 10일
- Highchart 크기 조정 2019년 7월 8일
- Highcharts error #13 2019년 7월 8일
- npm 설치, NodeJS 설치 2019년 6월 18일
- javascript forEach 예제 2019년 5월 3일
- Highcharts update event 2019년 3월 26일
- CKEditor Tip 2019년 3월 25일
- javascript에서 날짜 구하기 2019년 1월 3일
- Javascript 문자열 Byte 길이 구하는 방법 2018년 2월 27일
- javascript this 2018년 2월 13일
- javascript Set 예제 2018년 2월 13일
- addEventListener – element에 이벤트 등록 예제 2016년 5월 31일
- javascript에서 간단한 form을 만들기 2016년 5월 31일
- javascript switch문 예제 2016년 5월 31일
- setInterval : 반복 작업 수행 2016년 5월 11일
- 인터넷 익스플로러 버전 체크(IE 버전) 2016년 1월 22일
- javascript 순환문 2015년 12월 29일
- javascript 문자열 2015년 12월 29일
- 크롬에서 자바스크립트 실행 시간 확인 2015년 10월 14일
- javascript setTimeout(delay) 2015년 10월 13일
- 자바스크립트, jQuery 데이터 타입 2015년 1월 25일
- 자바스크립트 for문 2015년 1월 25일
- 자바스크립트 문자열 길이, 배열의 길이 2015년 1월 25일