■ html 파일에서 css 파일 import
css에서 첫 요소에 스타일을 주고 싶을 때는 :first-of-type, 마지막 요소에 스타일을 주고 싶을 때는 :last-of-type을 사용한다.
■ 외부 CSS파일 예제
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8">
<head>
<title></title>
<style>
.bgColors {
border: 1px double #7F9DB9;
font-size: 22px;
width : 500px;
}
.bgColors:first-of-type {
background-color : #ff9999
}
.bgColors:last-of-type {
background-color : #ffcccc
}
</style>
</head>
<body>
<h1>
CSS Odd, Even<br/>
</h1>
<hr/>
<div class="bgColors">111 first-of-type</div>
<div class="bgColors">222</div>
<div class="bgColors">333</div>
<div class="bgColors">444</div>
<div class="bgColors">555</div>
<div class="bgColors">666</div>
<div class="bgColors">777 last-of-type</div>
</body>
</html>
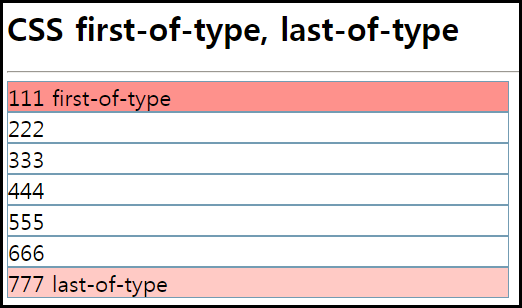
■ CSS 처음과 마지막에 스타일 주기 실행결과

- CSS 처음과 마지막에 스타일 주기 2018년 2월 26일
- CSS 원하는 순서 및 홀수, 짝수에만 스타일 2018년 2월 26일
- 외부 css 파일 include 2015년 4월 5일