
▶︎ agGrid의 각각의 cell에 클래스(스타일)을 지정하는 방법을 알아본다. cellClass에는 클래스의 문자열, 문자열 배열 또는 문자열, 문자열 배열을 리턴하는 함수가 될 수 있다.
▶︎ cell에 class 지정, ‘unitCell’ 클래스를 model field에 지정.
<style>
...
.unitCell {
text-align: center;
}
...
</style>
...
const columnDefs = [
...
{ field:"model", width:150, cellClass:'unitCell'},
...
];
▶︎ cell에 class 배열 지정, ‘textCell’, ‘boldCell’ 클래스를 배열 형태로 make field에 지정
<style>
.textCell {
text-align: left;
}
.boldCell {
font-weight: bold;
}
...
</style>
...
const columnDefs = [
{ field:"make", width:100, cellClass:['textCell','boldCell']},
...
];
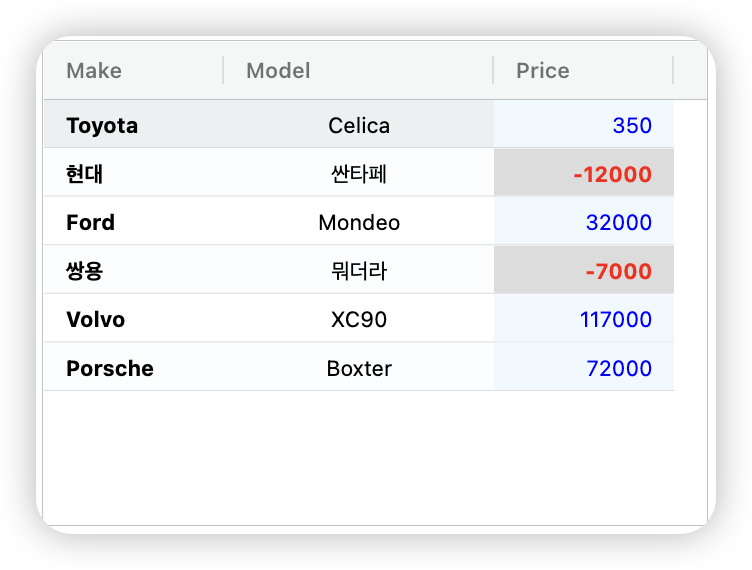
▶︎ price cell에 파라메터 값에 따라 값이 0이상이면 ‘blueNumberCell’ 클래스 문자열을 리턴하고, 값이 0 미만이면 [‘redNumberCell’, ‘boldCell’] 문자열 배열을 리턴하는 함수를 등록했다.
<style>
...
.boldCell {
font-weight: bold;
}
...
.redNumberCell {
text-align: right;
color: red;
background-color: gainsboro;
}
.blueNumberCell {
text-align: right;
color: blue;
background-color: aliceblue;
}
</style>
...
const columnDefs = [
...
{ field:"price", width:100,
cellClass: params => {
return params.value>=0?'blueNumberCell':['redNumberCell', 'boldCell'];
}
}
];
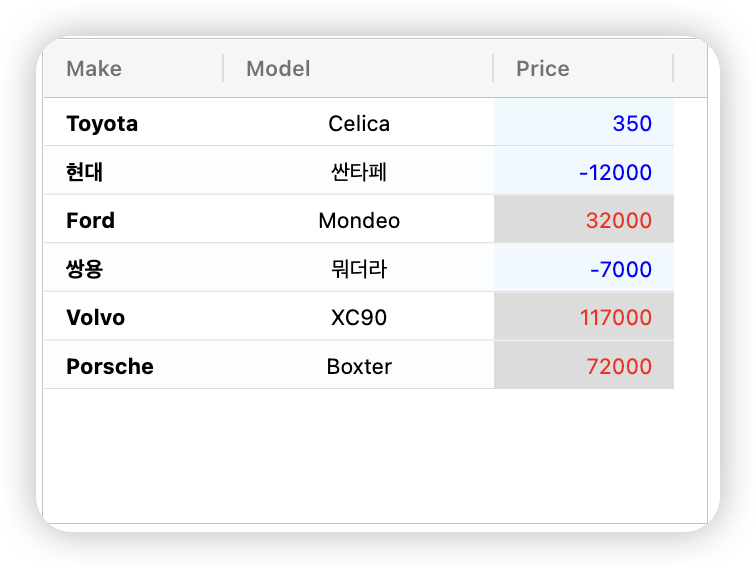
▶︎ cellClassRules: colDef.cellClassRules를 통해 특정 CSS 클래스를 포함하도록 적용할 수 있는 규칙을 정의할 수 있습니다. 이러한 규칙은 키가 클래스 이름이고 값이 true로 평가되면 클래스가 사용되는 표현식인 JavaScript 맵으로 제공됩니다. 표현식은 JavaScript 함수이거나 그리드에서 함수의 약어로 취급되는 문자열일 수 있습니다.
<style>
...
.redNumberCell {
text-align: right;
color: red;
background-color: gainsboro;
}
.blueNumberCell {
text-align: right;
color: blue;
background-color: aliceblue;
}
</style>
...
const columnDefs = [
...
// { field:"price", width:100,
// cellClass: params => {
// return params.value>=0?'blueNumberCell':['redNumberCell', 'boldCell'];
// }
// }
{ field:"price", width:100,
cellClassRules: {
'redNumberCell': params => params.value>=1000,
'blueNumberCell': params => params.value<1000,
}
}
];

▶︎ 전체 소스
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>agGrid - cell 내용 편집 & style</title>
<script src="https://unpkg.com/ag-grid-community/dist/ag-grid-community.min.js"></script>
<style>
.textCell {
text-align: left;
}
.boldCell {
font-weight: bold;
}
.unitCell {
text-align: center;
}
.redNumberCell {
text-align: right;
color: red;
background-color: gainsboro;
}
.blueNumberCell {
text-align: right;
color: blue;
background-color: aliceblue;
}
</style>
<script type="text/javascript">
const columnDefs = [
{ field:"make", width:100, cellClass:['textCell','boldCell']},
{ field:"model", width:150, cellClass:'unitCell'},
{ field:"price", width:100,
cellClass: params => {
return params.value>=0?'blueNumberCell':['redNumberCell', 'boldCell'];
}
}
// { field:"price", width:100,
// cellClassRules: {
// 'redNumberCell': params => params.value>=1000,
// 'blueNumberCell': params => params.value<1000,
// }
// }
];
// specify the data
const rowData = [
{ make: "Toyota", model: "Celica", price: 350 },
{ make: "현대", model: "싼타페", price: -12000 },
{ make: "Ford", model: "Mondeo", price: 32000 },
{ make: "쌍용", model: "뭐더라", price: -7000 },
{ make: "Volvo", model: "XC90", price: 117000 },
{ make: "Porsche", model: "Boxter", price: 72000 }
];
// let the grid know which columns and what data to use
const gridOptions = {
columnDefs: columnDefs,
rowData: rowData
};
// setup the grid after the page has finished loading
document.addEventListener('DOMContentLoaded', () => {
const gridDiv = document.querySelector('#myGrid');
new agGrid.Grid(gridDiv, gridOptions);
});
</script>
</head>
<body>
<div id="myGrid" style="height: 270px; width:370px;" class="ag-theme-balham"></div>
</body>
</html>
참고 agGrid Cell Class & Cell Class Rule
- agGrid grid data read, 그리드 데이터 읽기 2022년 3월 18일
- agGrid Row 추가 / 삭제 2022년 3월 16일
- agGrid checkbox 그리기 2022년 3월 16일
- agGrid cell class 지정 방법(cellClass, cellClassRules) 2022년 3월 13일
- agGrid cell style 지정 2022년 3월 12일
- agGrid 테마 변경 – 손쉬운 화면 CSS 변경 2022년 3월 12일
- agGrid cell 텍스트 오른쪽 정렬 방법 2022년 3월 12일