■ html 파일에서 css 파일 import
css에서 홀수 번째에 스타일을 주고 싶을 때는 nth-child(odd), 짝수 번째에 스타일을 주고 싶을 때는 :nth-child(even), 원하는 임의의 순서에 스타일을 주고 싶을 때는 nth-child(순서)를 사용한다.
■ 외부 CSS파일 예제
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8">
<head>
<title></title>
<style>
.bgColors {
border: 1px double #7F9DB9;
font-size: 22px;
width : 500px;
}
.bgColors:nth-child(even) {
background-color : #ccff99
}
.bgColors:nth-child(odd) {
background-color : #66cc00
}
.bgColors:nth-child(6) {
background-color : #cc00cc
}
</style>
</head>
<body>
<h1>
CSS Odd, Even<br/>
</h1>
<hr/>
<div class="bgColors">111 Odd</div>
<div class="bgColors">222 Even</div>
<div class="bgColors">333 Odd</div>
<div class="bgColors">444 Even</div>
<div class="bgColors">555 Odd</div>
<div class="bgColors">666 Even</div>
<div class="bgColors">777 Odd</div>
</body>
</html>
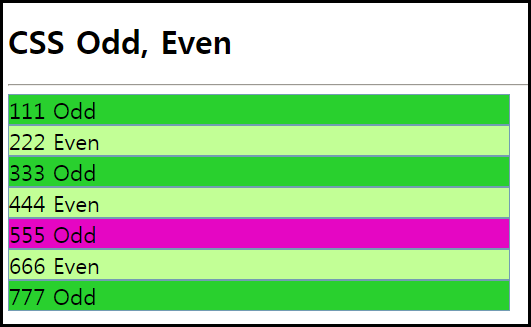
■ CSS 원하는 순서 및 홀수, 짝수에만 스타일 실행결과

- CSS 처음과 마지막에 스타일 주기 2018년 2월 26일
- CSS 원하는 순서 및 홀수, 짝수에만 스타일 2018년 2월 26일
- 외부 css 파일 include 2015년 4월 5일