

<html lang="ko-KR">
<head>
<meta charset="UTF-8">
<title>jquery checkbox</title>
<script type='text/javascript' src='./js/jquery/jquery-1.11.0.min.js'></script>
<script type="text/javascript">
$(document).ready(function() {
var idx = 0;
$("#add").on("click", function() {
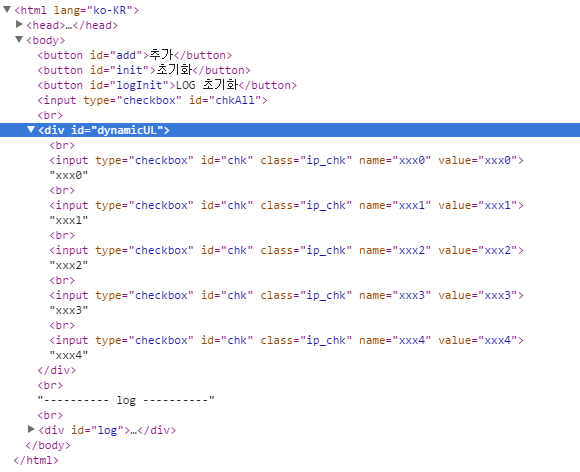
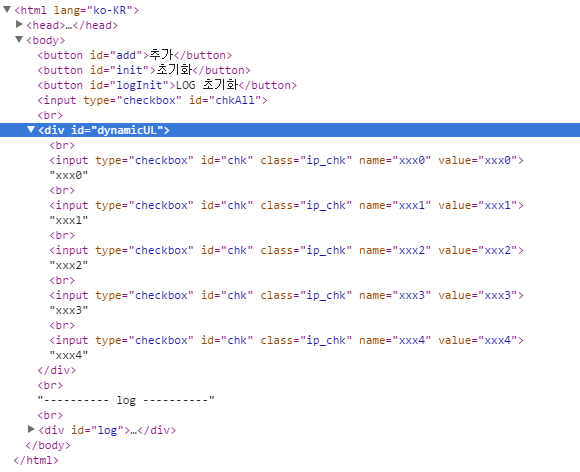
$("#dynamicUL").append("<br/><input type='checkbox' id='chk' class='ip_chk' name='xxx"+idx+"' value='xxx"+idx+"'/>xxx"+idx);
$("#log").prepend( idx + "번째 체크박스가 추가되었습니다.<br/>");
idx++;
});
$("#init").on("click", function() {
idx = 0;
$("#dynamicUL").empty();
$("#log").prepend("#dynamicUL이 초기화 되었습니다.<br/>");
});
$("#logInit").on("click", function() {
$("#log").text("Log가 초기화 되었습니다.");
});
// 전체선택 체크박스
$("#chkAll").on("click", function() {
$("#log").prepend("#chkAll(전체체크박스)가 체크되었습니다.<br/>");
var chkAll = $(this).is(":checked");
if (chkAll)
$("#dynamicUL input:checkbox").prop("checked", true);
else
$("#dynamicUL input:checkbox").prop("checked", false);
});
// 동적으로 추가된 체크박스 체크여부 확인
$("#dynamicUL").on("click", 'input:checkbox', function() {
$("#log").prepend( $(this).val() + " / " + $(this).is(":checked") + " 체크박스가 클릭되었습니다.<br/>");
});
});
</script>
</head>
<body>
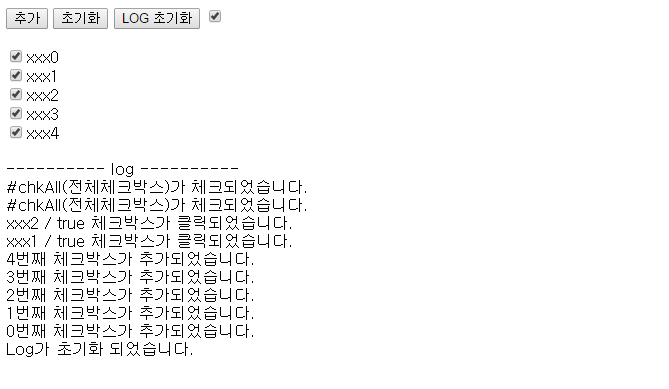
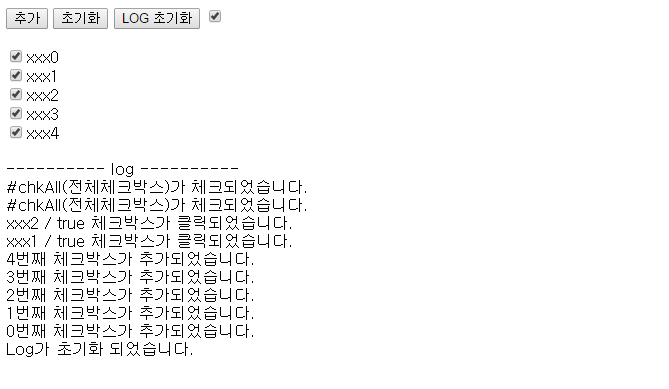
<button id="add">추가</button>
<button id="init">초기화</button>
<button id="logInit">LOG 초기화</button>
<input type='checkbox' id='chkAll'/>
<br/>
<div id="dynamicUL"></div>
<br/>---------- log ----------<br/>
<div id="log"/>
</body>
</html>