참고(?) http://www.appelsiini.net/projects/chained
다음의 jquery.chained.min.js 파일을 다운로드 받는다 이 파일은 아래 소스코드의 5번째 라인을 위한 파일이다. jquery.chained.min.js
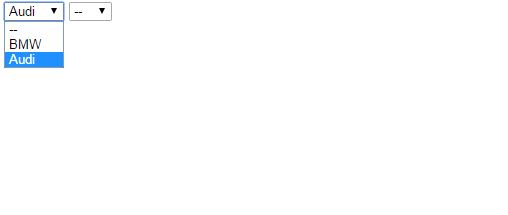
소스의 8번째 라인이 2개의 selectbox를 연결(chained) 한다.
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="./jquery.chained.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#series").chained("#mark");
});
</script>
</head>
<body>
<select id="mark" name="mark">
<option value="">--</option>
<option value="bmw">BMW</option>
<option value="audi">Audi</option>
</select>
<select id="series" name="series">
<option value="">--</option>
<option value="series-3" class="bmw">3 series</option>
<option value="series-5" class="bmw">5 series</option>
<option value="series-6" class="bmw">6 series</option>
<option value="a3" class="audi">A3</option>
<option value="a4" class="audi">A4</option>
<option value="a5" class="audi">A5</option>
</select>
</body>
</html>
- jQuery checkbox 전체 선택/해제 예제 2022년 3월 15일
- Highcharts error #17 2019년 7월 10일
- Highchart TypeError: c.init is not a function 2019년 7월 10일
- Highchart 크기 조정 2019년 7월 8일
- Highcharts error #13 2019년 7월 8일
- Grid Stack Two grids demo 예제 2019년 6월 12일
- 동적으로 추가/생성된 태그에 이벤트 추가 방법 2019년 6월 10일
- Highcharts update event 2019년 3월 26일
- jdom2를 이용한 spring xml response(응답) 2017년 12월 5일
- jquery xml 요청, spring xml 리턴 2017년 12월 5일
- jquery div show hide 예제 2016년 5월 25일
- jquery css 예제 2016년 5월 25일
- jquery selectbox 예제 2016년 5월 25일
- jquery json 예제 2016년 5월 25일
- jquery template 예제 1 2016년 5월 25일
- jquery datepicker 2016년 5월 9일
- jquery radiobox 2016년 4월 29일
- jquery bgiframe 정리 2016년 2월 1일
- jquery each( $.each ) 2016년 1월 25일
- jquery spring – checkbox로 선택된 배열 주고 받기 2015년 8월 15일
- jquery spring ajax call 2015년 8월 15일
- jQuery 동적 체크박스 제어 2015년 1월 27일
- 간단한 jquery chained selectbox 예제 2014년 12월 4일
- jquery ui tip 2014년 9월 2일